この記事で分かること
- AFFINGER6のマイブロック機能の使い方
AFFINGER6のマイブロック機能使ってますか?
マイブロックは商品の紹介や定型分など、他の記事でも使いそうな内容をブロックとして管理できる機能です。
実際に記事に挿入するにはショートコードを入力するのみ。記事執筆の効率を上げることができます。
当記事では、そんな便利なマイブロック機能の使い方を紹介します!
マイブロック機能とは?

マイブロック機能とは、AFFINGER6に標準で搭載された機能で、商品の紹介や定型分など、他の記事でも使いそうな内容をブロックとして管理できます。
例えば、下のようなアフィリエイト紹介ブロックもショートコード1つで使い回すことができます。
ショートコード例:st-myblock id="○○○○"
マイブロック機能の使い方

マイブロックを投稿
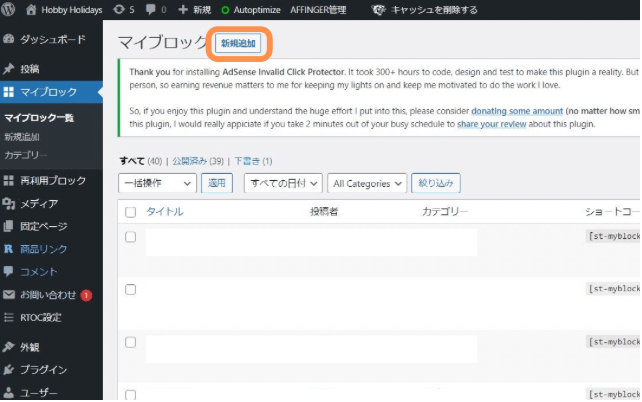
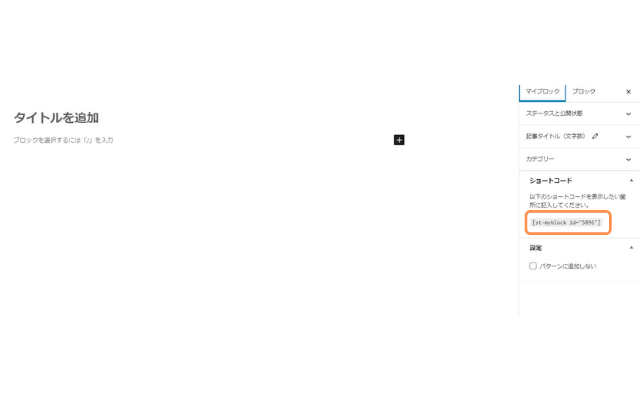
マイブロックタブの新規追加をクリック。

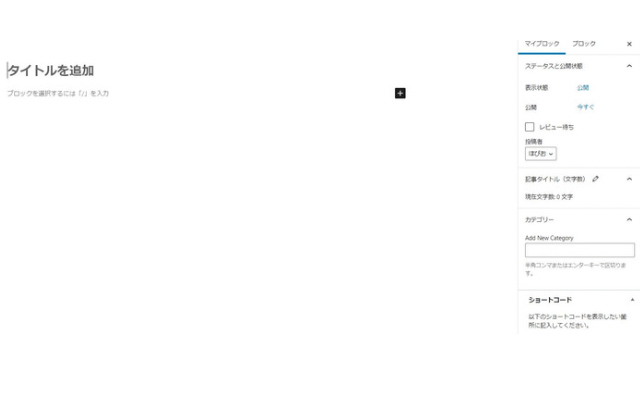
タイトル(挿入箇所には表示されません)と挿入したい内容を入力して公開してください。

カテゴリーを入力しておくと後で管理しやすいので便利です
記事にショートコードを貼り付け
マイブロックを作成したら、挿入したい場所にショートコードを貼り付ければオッケーです!

まとめ
記事のまとめ
- マイブロック機能とは
商品の紹介や定型分など、他の記事でも使いそうな内容をブロックとして管理できる機能
- マイブロック機能の使い方
マイブロックを作成して、挿入箇所にショートコードを入力
AFFINGER6の「マイブロック機能」の使い方を解説しました!
記事の作成時間を短縮できる便利な機能で、私もかなりお世話になっています。アフィリエイトリンクなどもブロックで管理しておけば、リンクの変更の手間を軽減できます。
AFFINGER6を使いこなして、いっぱい記事を書いていきましょう!
-

稼ぎたいならこれ!おすすめのWordPressテーマ『AFFINGER6』を紹介します
この記事で分かること AFFINGER6の機能についてAFFINGER6のメリットについてAFFINGER6のデメリットについて WordPressのテーマは数多くありますが、どれにすべきか悩みますよ ...
続きを見る