この記事で分かること
- スマホ用フッターメニューとは何か?
- スマホ用フッターメニューの設定方法
スマホでサイトを閲覧しているとき、スマホ用のフッターメニューが付いているサイトがありますよね。
私は以前、WordPressテーマとして「Cocoon」を使用していたのですが、Cocoonでは標準搭載されているスマホ用フッターメニューが「AFFINGER6」だと見当たらないので搭載するのを諦めていたのですが、、
ありました。設定方法を発見しました!
知ってしまえば意外と簡単に設定することができたので、「スマホ用フッターメニュー」の設定方法をまとめてみました。
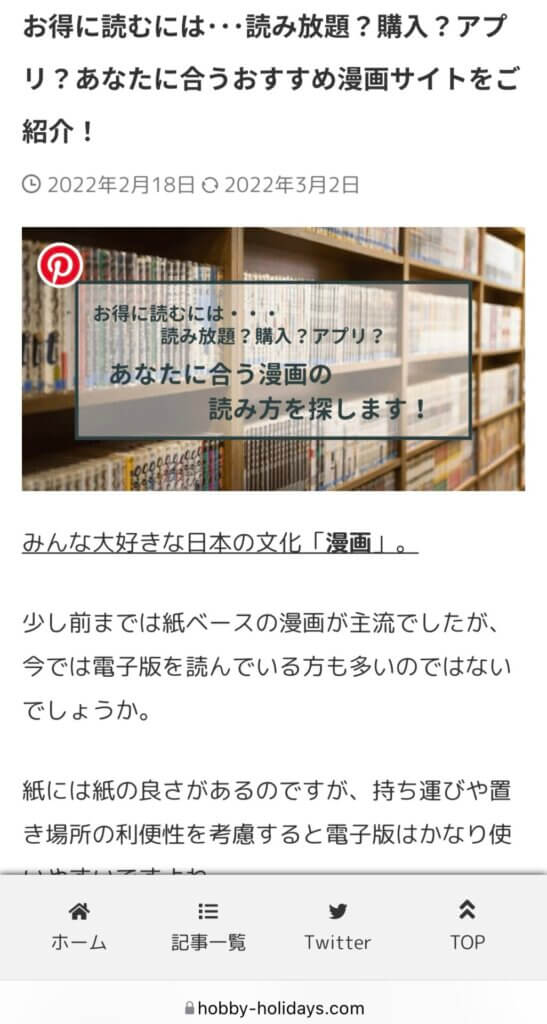
スマホ用のフッターメニューとは?
皆さんご存知サイトの下部にあるボタン、これが「スマホ用フッターメニュー」です。
・HOMEや新着記事、おすすめ記事のボタンを設置して、サイト周遊を促し直帰率を下げる
・TwitterやInstagramのタブを設定してフォロワーが増えるようにする
など、あればかなり便利なボタンです。

スマホ用フッターメニューの設定方法
新しいメニューの作成
外観 > メニュー > 新しいメニューを作成
WordPress管理画面から新しいメニューを作成します。

メニュー名を記載し「スマホ用フッターメニュー」にチェック
適当なメニュー名をつけて、「スマホ用フッターメニュー」にチェックをいれます。

フッターに挿入する項目を作成
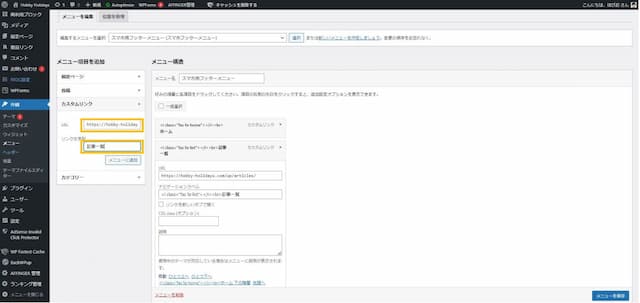
フッターに挿入する項目を作成しますが、代表して「記事一覧」ボタンの作り方をご説明します。
フッターメニューは3〜4つ程度にしておきましょう。たくさんボタンを作ると却って効果が薄まってしまうため、表示する項目は厳選することをおすすめします。
カスタムリンクタブの「URL」「リンク文字列」を記入し追加

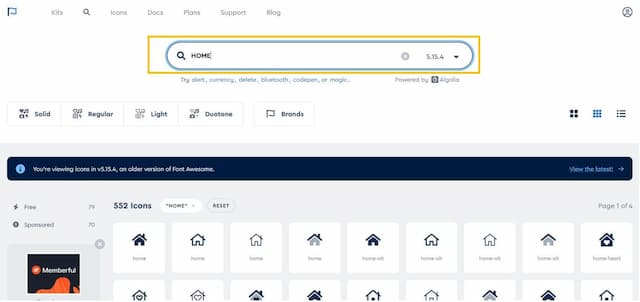
fontawesomeで欲しいアイコンを検索
fontawesomeで欲しいアイコンを検索します。

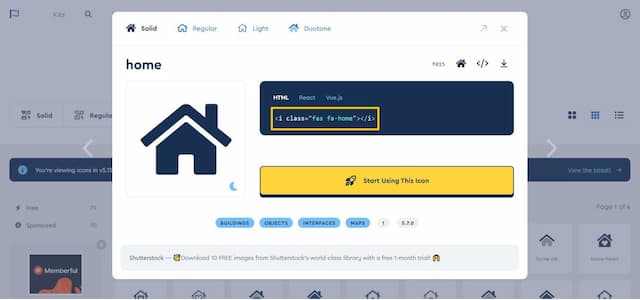
アイコンのコードを取得
欲しいアイコンをクリックして、表示されたコードをコピーしておきます。

よく使用されるアイコン
:ホーム
<i class="fas fa-home"></i>
:記事一覧
<i class="fas fa-list"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-instagram"></i>
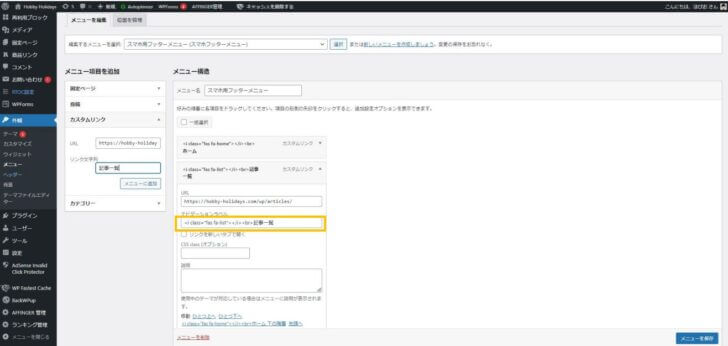
ナビゲーションラベルにアイコンアドレスを挿入
カスタムボタンを展開し、ナビゲーションラベルに「<コピーしたアイコンコード><br/> ラベル名称」を記入します。
なお、<br/>は改行を示しており、必要なければ消してください。

「TOP」ボタン作成方法
TOPボタンは写真の様に入力してください。
URL:#wrapper
ナビゲーションラベル:<i class="fa fa-angle-double-up" aria-hidden="true"><br/>TOP

新規タブで開きたい
設定したボタンを新規タブで開きたい場合は、画面右上の「表示オプション」をクリックし、「リンクターゲット」にチェックを入れると、メニュー設定に「リンクを新しいタブで開く」が追加されます。
以上でメニュー設定は完了です。
AFFINGER管理でフッターの設定をする
次に、AFFINGERの設定を変更してスマホ用フッターメニューを表示させます。
AFFINGER管理 > メニュー > 「スマホ用フッターメニューを表示する」にチェック

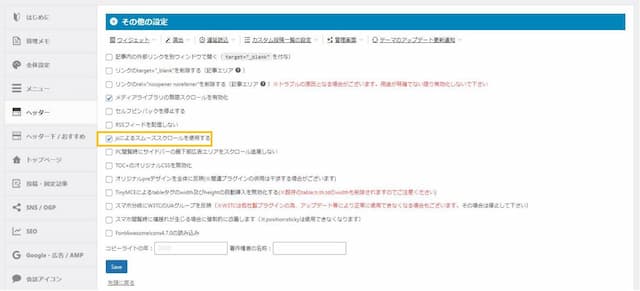
AFFINGER管理 > その他 > 「jsによるスムーススクロールを使用する」にチェック

これで、スマホ用フッターメニューの表示は完了です。自分のサイトで正しく表示されているか確認してください。
お疲れ様でした!
おわりに
AFFINGER6のスマホ用フッターメニューの作成方法を紹介しました。
フッターメニューの追加によりサイトの周遊率アップ、フォロワーアップを狙えるので、興味のある方は導入してみてください!
-

稼ぎたいならこれ!おすすめのWordPressテーマ『AFFINGER6』を紹介します
この記事で分かること AFFINGER6の機能についてAFFINGER6のメリットについてAFFINGER6のデメリットについて WordPressのテーマは数多くありますが、どれにすべきか悩みますよ ...
続きを見る