この記事で分かること
- AFFINGER6で「TOPに戻るボタン」を設定する方法
あるとサイトが便利になる「トップに戻る」ボタン。
AFFINGER6の設定方法が少し分かりにくかったのでまとめてみました!
ちなみに、当ブログのようにヘッダーメニュー内に「TOP」ボタンを作成したい場合は下の記事をご覧ください。
-

【AFFINGER6】スマホのフッターメニューを固定化する方法まとめ
この記事で分かること スマホ用フッターメニューとは何か?スマホ用フッターメニューの設定方法 スマホでサイトを閲覧しているとき、スマホ用のフッターメニューが付いているサイトがありますよね。 私は以前、W ...
続きを見る
「トップに戻るボタン」は元々表示されている!
AFFINGER6 のデフォルトには無いのかな〜なんて思っていましたが、なんと設定をいじってなければ最初から付いています!
デフォルトの設定では、なぜかボタンの色が白色になっているので背景を白色に設定しているブログは見えなくなってしまいます。(分かり辛い!)
「トップに戻るボタン」の色を変えよう!
今のままではどこにあるのか分かりにくいので、ボタンの色を変えてみましょう!
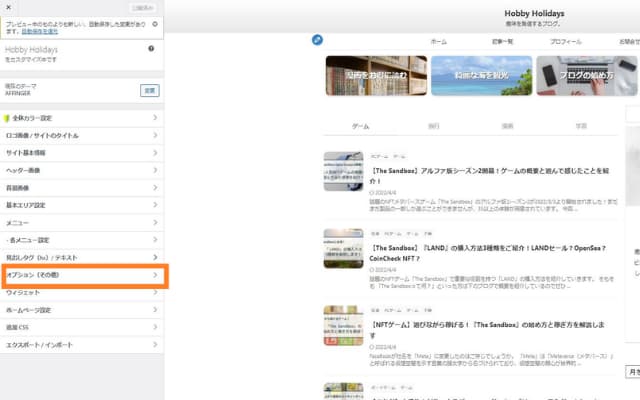
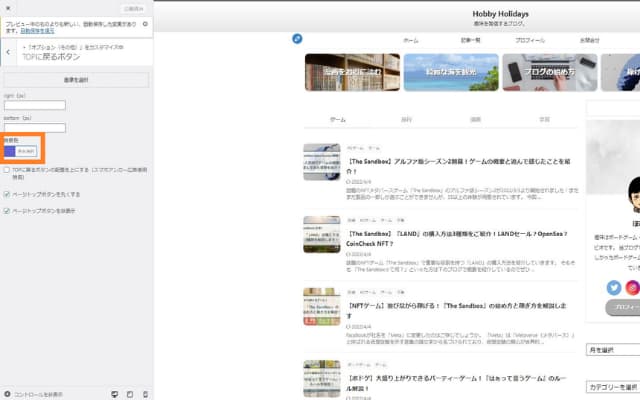
①「外観→カスタマイズ→オプション(その他)」をクリック

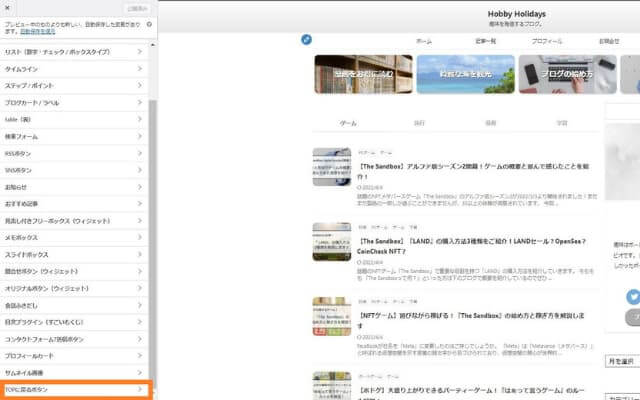
②「TOPに戻るボタン」をクリック

③背景色を変更

その他の設定については以下の表の通りです。
| 画像を選択 | 任意の画像をアイコンとして使用できる |
| right(px) | ボタン位置の微調整 |
| bottom(px) | ボタン位置の微調整 |
| 背景色 | 背景色を変更 |
| TOP に戻るボタンの配置を上にする | ー |
| ページトップボタンを丸くする | チェックした場合は丸く、チェックを外すと四角くなる |
| ページトップボタンを非表示 | 利用しない場合はチェック |
④公開して変更箇所を確認

トップに戻るボタンの色が変更され見やすくなりました!
おわりに
AFFINGER6 の「トップに戻るボタン」の色の変更についてまとめました!
やってみると非常に簡単ですが、トップに戻るボタンがデフォルトであることすら気づいてない方もいるかもしれない(私がそうでした)ので参考にしてみてください。
-

【初心者向け】ブログの始め方講座!ブログ立ち上げから収益化までを解説します
この記事で分かること ブログを始める前の確認事項ブログの始め方について収益化するにはどうしたらよいか この記事を訪れてくださったということは「余った時間を副業に使おう」「自分の趣味を発信したい」などブ ...
続きを見る
-

稼ぎたいならこれ!おすすめのWordPressテーマ『AFFINGER6』を紹介します
この記事で分かること AFFINGER6の機能についてAFFINGER6のメリットについてAFFINGER6のデメリットについて WordPressのテーマは数多くありますが、どれにすべきか悩みますよ ...
続きを見る