この記事で分かること
- タブ式カテゴリの設定方法(トップページ)
- タブ切替ボタンの設定方法(トップページ以外)
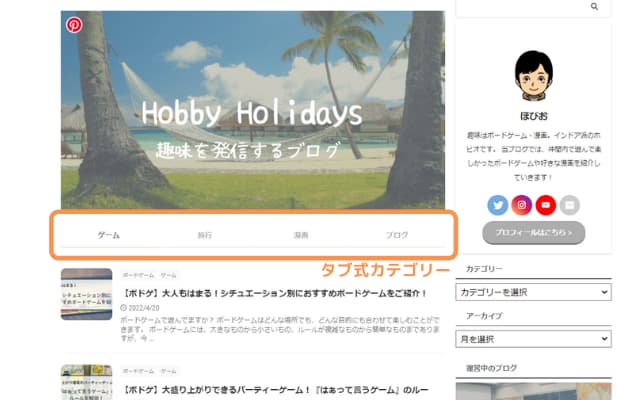
AFFINGER6では、トップページを作成するときにカテゴリーをタブ表示することができます。
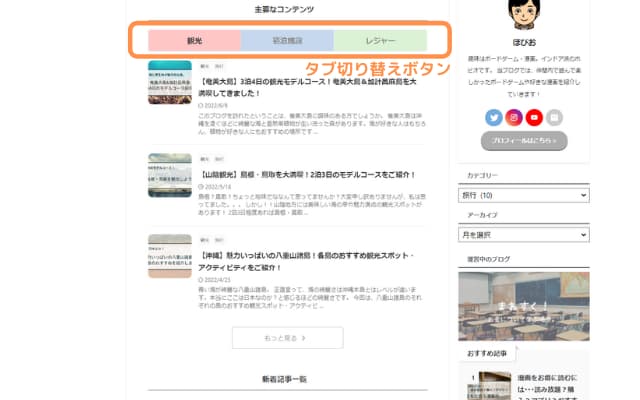
下の画像のように、それぞれのカテゴリータブをクリックすると、カテゴリー内の記事が表示される仕組みです。

タブ式カテゴリーを設定することで、トップページがすっきりして使い勝手も増します。
今回の記事では、タブ式カテゴリーの設定方法を解説していきます!
タブ式カテゴリーの設定方法

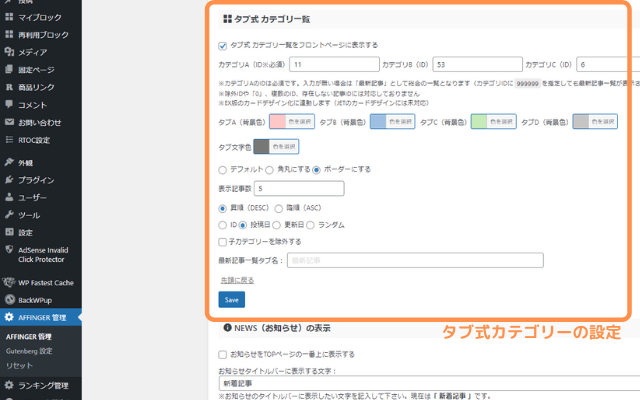
カテゴリIDを入力
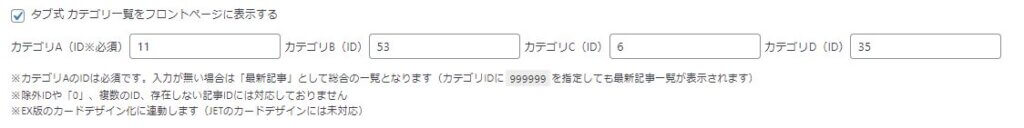
「AFFINGER管理」>「トップページ」>「タブ式カテゴリ一覧をフロントページに表示する」にチェックを入れて、カテゴリIDを入力します。

カテゴリIDは「投稿」>「カテゴリ」から調べられるよ。

好みの見た目にカスタマイズする

色の変更
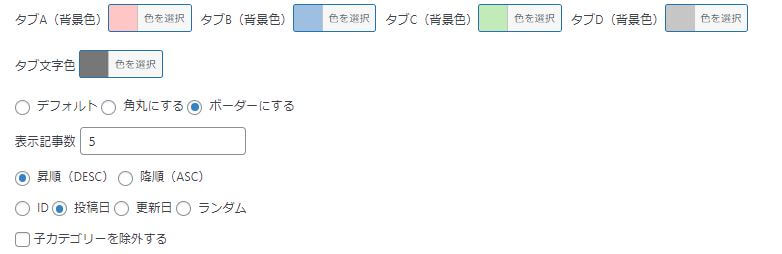
タブの背景色や文字色を好みの色にカスタマイズできます。
タブのデザイン
角を取ったデザインにするのか、アンダーラインのみのデザインにするのか選択できます。ちなみに、当ブログはボーダーにしています。
表示する記事数
タブごとに表示される記事数を選べます。
記事の表示順番
記事の表示順序を昇順にするか、降順にするか選択できます。
表示順番の基準
IDや登校日、更新日など上記の記事の表示順番の基準を設定できます。
子カテゴリーを除外
子カテゴリーを作成している場合は除外することが可能です。
デザインを確認する
設定が完了したら、サイトのトップページを表示してデザインを確認します。
特に問題なければ設定完了です!
タブ切替ボタンの設定方法
タブ式カテゴリーはトップページにのみ表示が可能です。もし、他のページでタブ式カテゴリーを表示したい場合には、「タブ切り替えボタン」を利用しましょう。

クラシック版の段落を入力
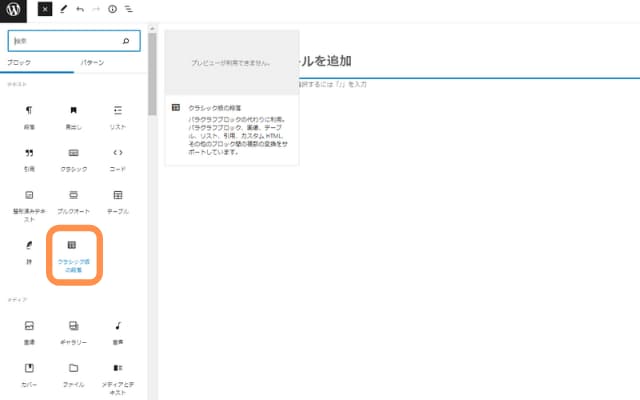
ブロックエディタを使用している人は、「クラシック版の段落」を入力してください。

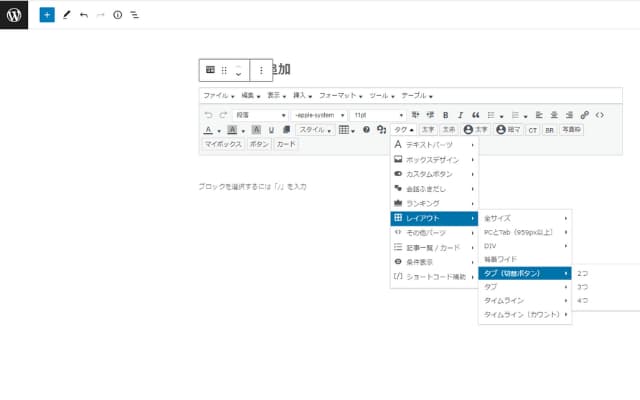
タグ>レイアウト>タブ(切替ボタン)
タグ>レイアウト>タブ(切替ボタン)をクリックして、表示したいタブ数を選択します。

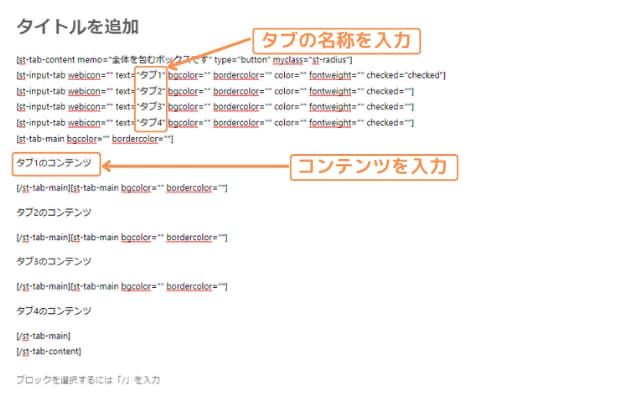
デザインと内容を整える
タブの名称や色、表示させたいコンテンツを入力できます。
おすすめのショートコードも貼っておくので、参考にしてください。

タブのカスタマイズ
- text:タブの題名
- bgcolor:タブ切り替えボタンの背景色
- border color:タブ切り替えボタンの罫線の色
- color:タブ切り替えボタン内の文字の色
コンテンツのカスタマイズ
- カテゴリ一覧
shortcode
[st-catgroup cat="カテゴリIDを入力してください。" page="表示する記事数を入力してください。" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off"]
- 記事一覧
shortcode
[st-postgroup id="" rank=""]
- おすすめ一覧
shortcode
[st-osusume]
- もっと見るボタン
shortcode
[st-mybutton url="https://hobby-holidays.com/wp/" title="もっと見る(ホームに飛びます)" rel="" webicon="" target="" color="#9e9e9e" bgcolor="#" bgcolor_top="#" bordercolor="##9e9e9e" borderwidth="1" borderradius="5" fontsize="" fontweight="" width="" webicon_after="st-svg-angle-right" shadow="" ref=""]
デザインを確認する
編集ページをプレビューして、デザインを確認します。
問題なければ設定完了です!
まとめ
タブ式カテゴリの設定方法を解説しました!タブ式カテゴリにするだけで、かなりサイトのデザインはすっきりします。
トップページ、トップページ以外とAFFINGER6の機能を使い分けて理想のサイトを作ってください。
-

稼ぎたいならこれ!おすすめのWordPressテーマ『AFFINGER6』を紹介します
この記事で分かること AFFINGER6の機能についてAFFINGER6のメリットについてAFFINGER6のデメリットについて WordPressのテーマは数多くありますが、どれにすべきか悩みますよ ...
続きを見る